毎月Photoshopの新しいデザインテクニックを利用したチュートリアル、作り方をまとめています。今回は2015年1月度まとめとなります。
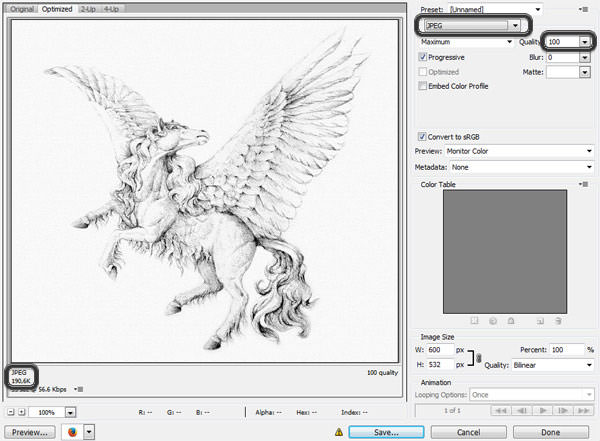
覚えておくと便利なテクニックや、Photoshopでのデザインがより楽しくなるチュートリアルを中心にまとめています。2015年のデザインプロジェクトに活用してみてはいかがでしょう。
詳細は以下から。
Photoshopことはじめ!参考にしたいすごいチュートリアル、作り方まとめ
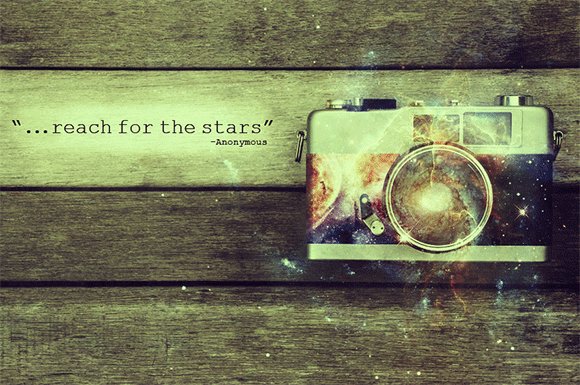
2枚のイメージ写真を重ねることで不思議な色合いを表現することができる、多重露光テクニックの動画チュートリアル。英語となりますが、つまずきそうな細かい部分までていねいに解説されていてオススメ。
チュートリアルでは用意したダンベルの写真を使い、黒板と同じ素材の壁にイラストやテキスト文字を描いています。
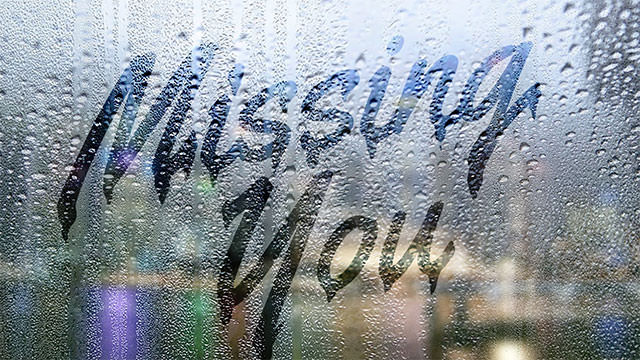
実際にガラスを割って作成したカスタムブラシを使い、どんな写真にもエフェクトを加えることができます。
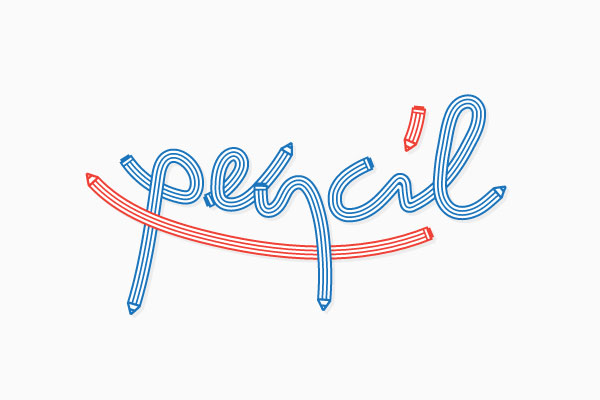
ペンツールで描いたパスにレイヤースタイルを加えるだけの手軽さで、過去にも日本語チュートリアルで紹介しています、参考にいかがでしょう。
CCで強化されたぼかし機能をより使い込みたい、そんなひとにオススメの動画チュートリアル。
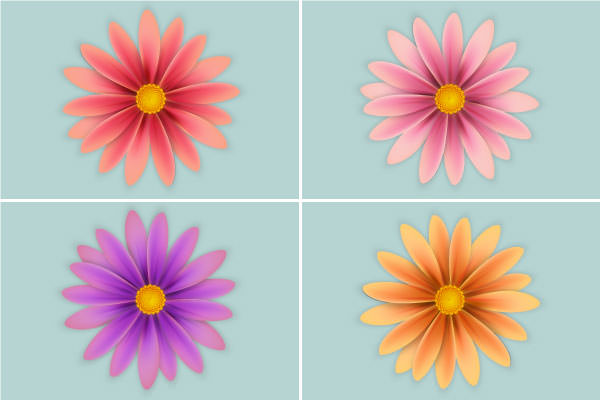
テクスチャ素材を利用することで、どんな色のオーロラデザインでも好きな部分に反映させることができます。
イメージ写真にまばゆく輝くフレアデザインを、お好みのカラーで追加することができます。
レイヤーマスクで選択した髪の毛部分のみを、調整レイヤーで色変更するテクニックを紹介しています。
なかったはずのヒゲを自由に追加、消去することができる魔法のようなレタッチテクニック。
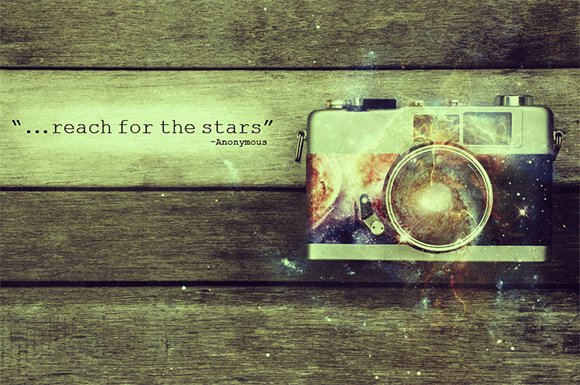
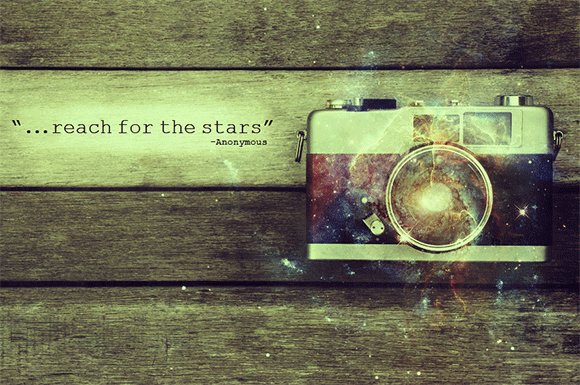
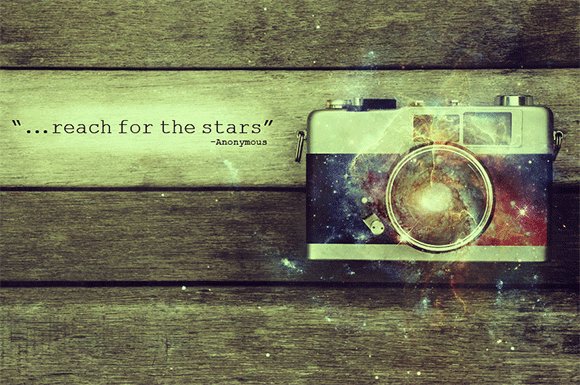
特にフード料理写真をメニュー表に利用するときなどに、有効的なデザインテクニック。
まるで洋服と壁紙がつながっているような、不思議なデザインエフェクトを完成させます。
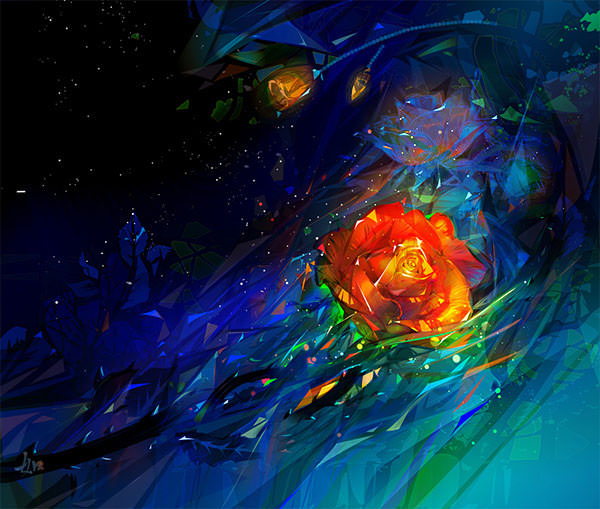
用意したバラの花の写真をベースに、半分だけ手描きスケッチのようなグランジスタイルを実現します。
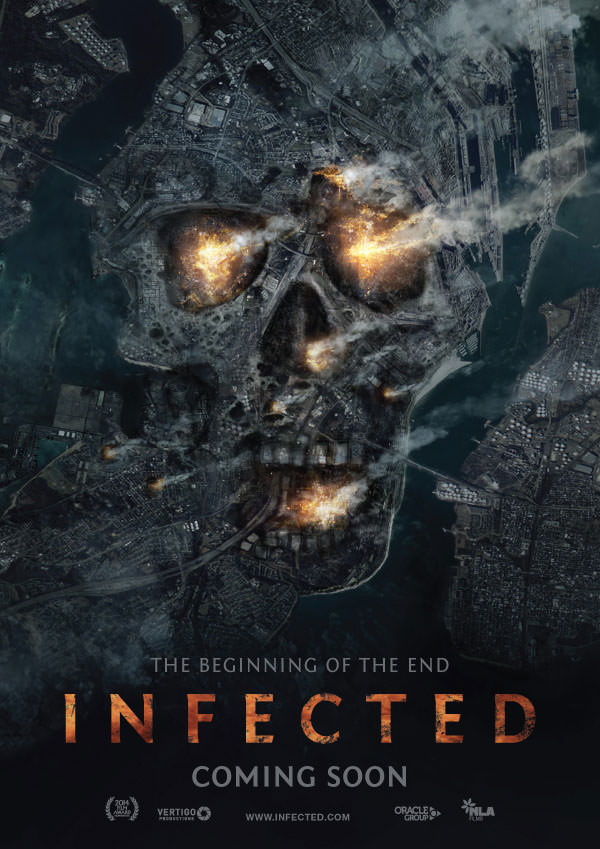
映画「ターミネーター(英: the Terminator)」をモチーフに、空撮した町並みにガイコツが浮かび上がる本格デザインチュートリアル。
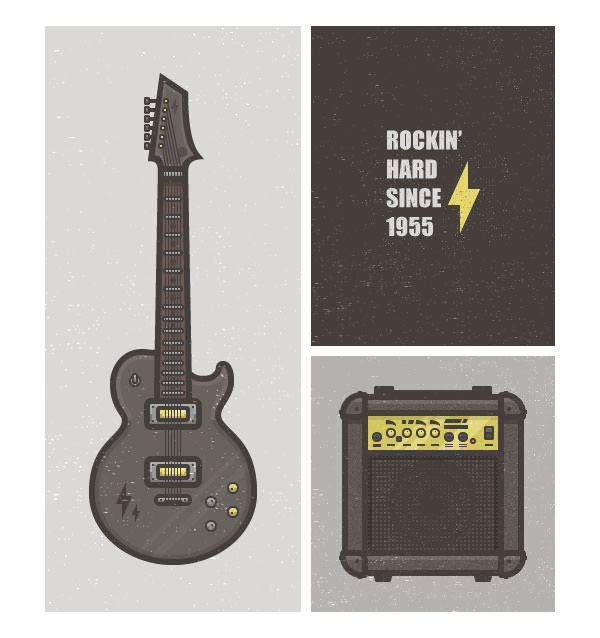
鉛筆などで手描きしたイラストのパスを取る方法にはじまり、スクリーンプリントのような味わい深い作品に仕上げる過程を解説したチュートリアル。
ビンテージテイストのTシャツ用デザインテンプレートを作成する方法
PhotoshopとIllustratorを駆使した、フクロウとガイコツを組み合わせたイラストをデザインします。
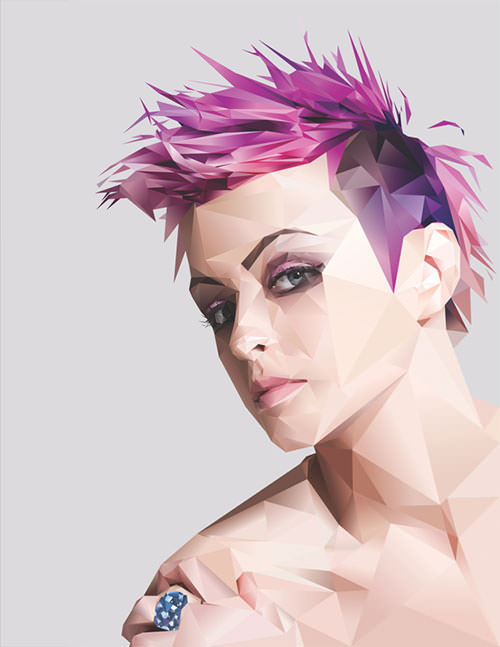
写真を元にパスをひき、レイヤースタイルを加えることで、立体感のあるポリゴンスタイル風デザインをお手軽に。
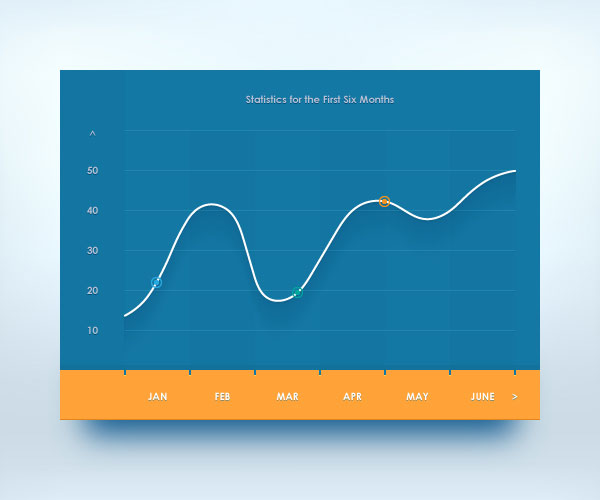
Photoshopでゼロから作る本格的デジタルペイントを学ぶチュートリアルで、ゲーム用インターフェースデザインに応用することができます。
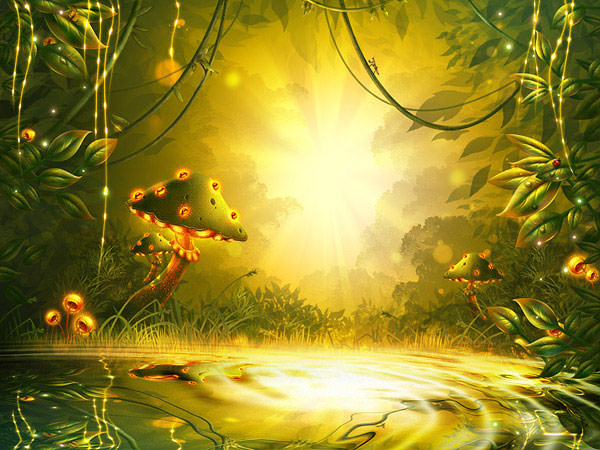
背景デザインや装飾用デザインパーツにこだわることで、よりリアルな空間に仕上げることができるチュートリアル。
Photoshopを使ってゴージャスな合成写真をデザインする方法
あらかじめ用意した複数のイメージ写真を利用することで、オリジナル写真と全く異なるデザインに仕上げてしまうプロテク。
ポイントは炎テクスチャレイヤーの描画モードを「スクリーン」にすることで、不要な背景部分のみが透明になります。
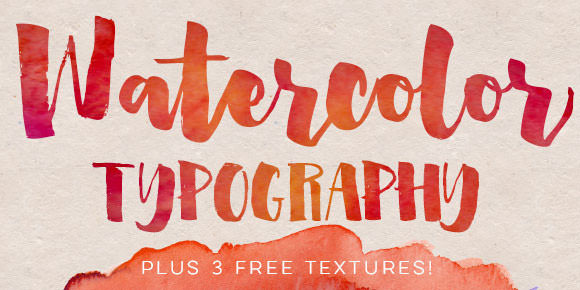
撮影した愛犬の写真を、まるで水彩画でペイントしたようなアート作品に仕上げるデザインチュートリアル。
撮影した写真を元に、相手の特徴をうまく誇張したユニークなイラストレーションを完成させます。
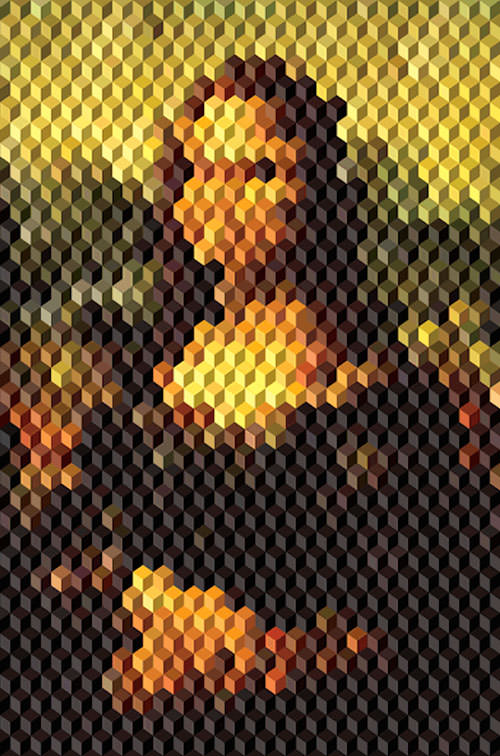
ピクセルアートをどのようにつなげたり、増やしたりするのか紹介されており、より実践的なテクニックが満載です。
動物の骨格を理解することで、よりリアルな歩き方を表現することができる本格派GIFアニメーションを作成します。
手持ちで撮影したときに起こりやすい問題を、簡単に修正することができる、覚えておくと便利なテクニック。
町並みをミニチュアのようにする「ティルト・シフト」エフェクトの作り方
日常の風景をまるでジオラマのような空間に変えてしまう、ユニークな写真加工エフェクト。以前日本語チュートリアルを紹介しています。
スマートオブジェクト機能を利用した、元の写真に手を加えないスマートなデザイン編集方法
レイヤーをスマートオブジェクトに変換後にフィルタを適用することで、いつでもパネルから値などを編集することができる便利テク。
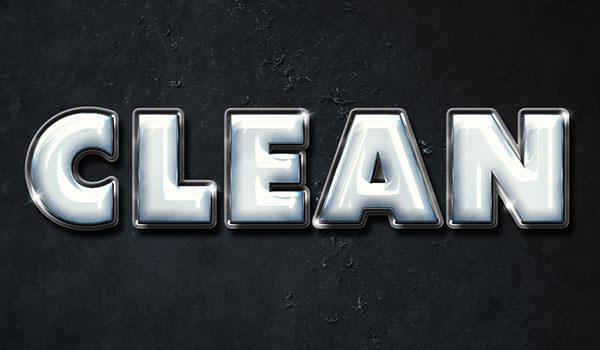
カラーオーバーレイを設定することで、自由にメタルの色も変更できる点はポイント。
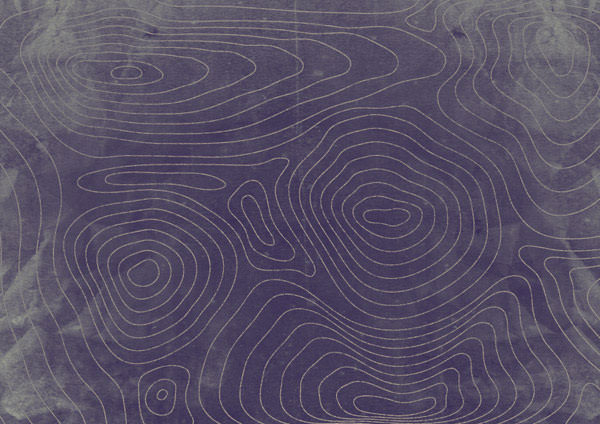
宇宙空間をイメージした幻想的な色使いが魅力的で、特に調整レイヤーの使い方を覚えることでデザインの幅が広がりそうです。
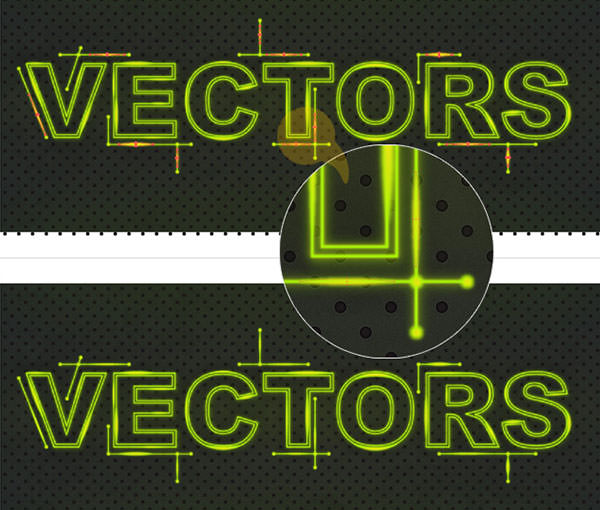
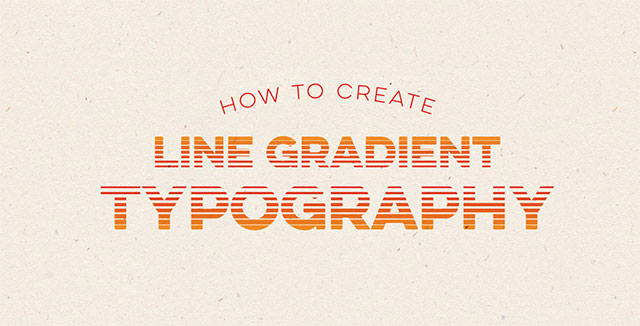
フレームエフェクトを適用することで、一味違うネオンデザインに仕上げることができます。
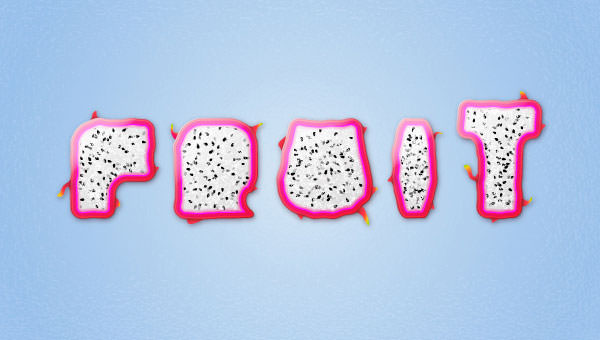
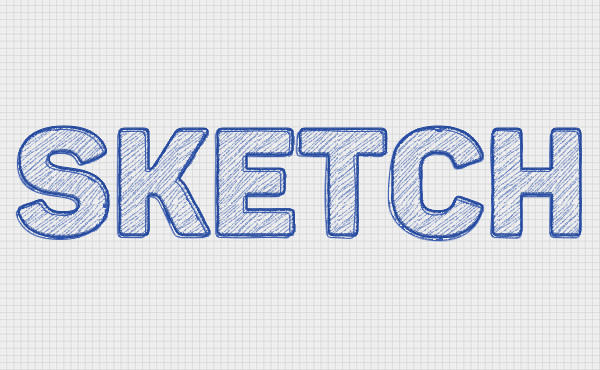
文字ツールで描いた文字にレイヤースタイルを適用し、ブラシツールで加工するだけのお手軽チュートリアル。
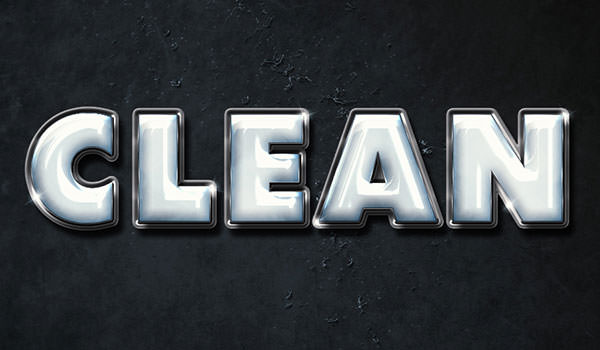
まるでプラスチック素材を使っているような、透明感に加えグロス感も追加されたテキストエフェクト。
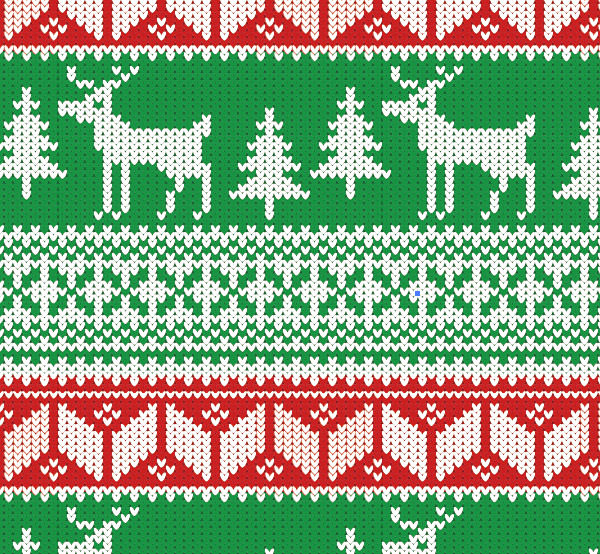
まるで本当に毛糸でつくったような質感が素敵で、基本レイヤースタイルによる作業なので、Photoshop初心者のひとにも◎。
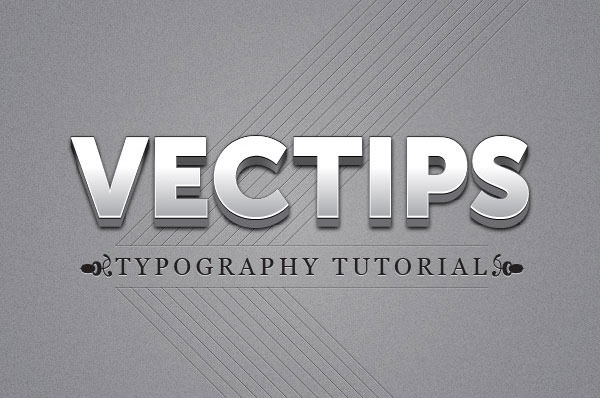
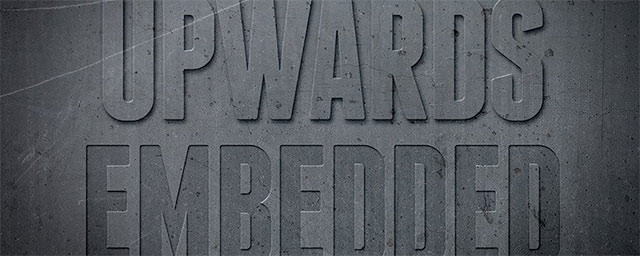
こちらもレイヤースタイルを適用するだけで、メタリックなゴールドの光沢感を演出できます。
シーズンは過ぎてしまいましたが、今年のクリスマスに活用できそうな写真加工エフェクト。
クリスマスツリーとトナカイの定番の組み合わせを、ダイナミックなライティングエフェクトで演出します。
PS拡張スクリプト「Velocity」を使って、手早くウェブデザインのプロトタイプを作成する方法
お好みのレイアウトの組み方を選んで、ボタンを押すだけのカンタン作業でウェブサイトの土台となるプロトタイプを作成できます。
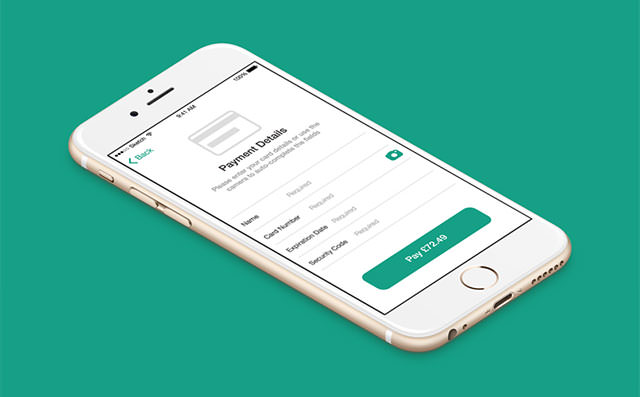
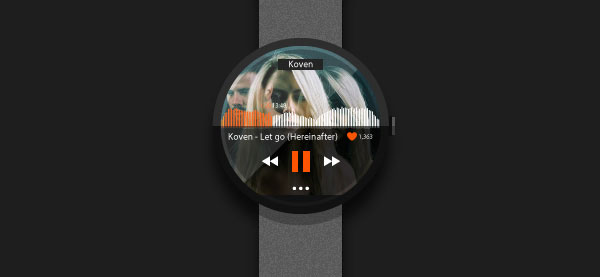
Sketchを使ったアプリUIインターフェースのデザイン方法
Mac用デザインアプリですが、すこしずつチュートリアルを紹介しているサイトも増えているようです。
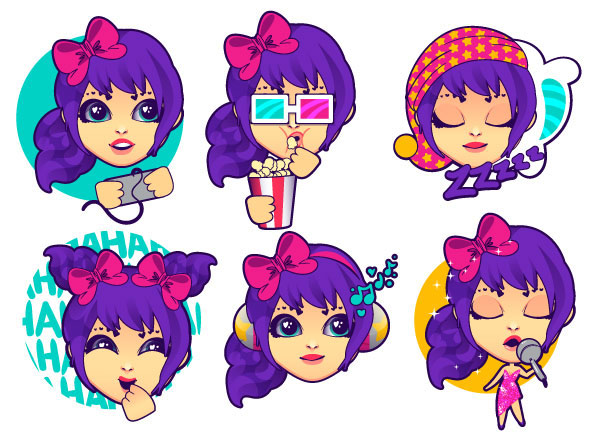
かわいいイラストが特徴で、親しみやすいカラーリングはもちろん、フラットスタイルに合うドロップシャドウの付け方を詳しく紹介しています。
サムネイル@ : The Dancer – Create A Dynamic Liquid Splash Effect – 123RF